デスクトップアプリに欠かせない入力対応処理演習
画面とパーツを配置するだけでは芸がなさすぎるので、少しプログラミングらしいことにトライしてみた。
ラジオボタンとチェックボックス
ユーザーからの入力受付パーツがテキストボックスだけでは面白くない。
というより、キーボード入力だけでは使いにくいし効率的で誤入力防止のためにも有用である。
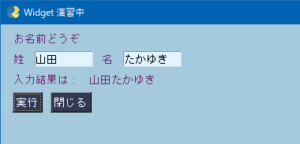
ちょっとアプリケーションらしく見せたくて、ラジオボタンとチェックボックスに加え、入力内容に応じたメッセージボックスも追加してみた。
その前に、テキストボックスの値が見にくいなど、前回のテーマ配色に不満があったので、テーマを”Default”に変更した。一見して地味めだが、はるかに見やすくなった。見慣れた配色だしね。( ´ー`)
※テーマ読み込み後に要素の配色を変更することが可であることが分かった(1.6 追記)
SG.theme('Default') # テーマの設定
# Modify the theme 要素を指定してカラーを変更
sg.theme_button(('black', '#6D9F85')) # ボタンのテキスト色変更(サンプルでは実行していない)
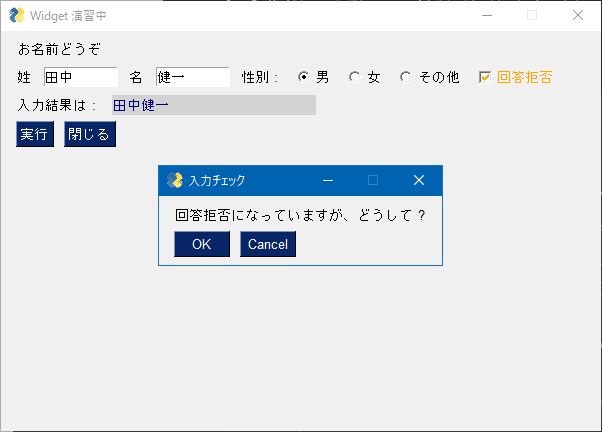
“回答拒否”すると、実行ボタンを押した時に確認メッセージボックスを表示する。
Access フォームならこんなのサクッと作れていたのだが、慣れないとさすがに書きにくい。
マーカーを入れてるのは前回との変更・追加部分。
ラジオボタンを配置するには オブジェクト変数.Radio(ラベル,グループID,キー名)が必要。
サンプルでは SG.Radio(“男”,”性別”,default=True,key=”男性”)としている。default=Trueはそのままの意味で、ラジオボタンが選択された状態で初期表示される。第一引数がラベル、第二引数でグループ内排他制御となる。
カンマで区切って並列にするのはテキストボックス等と同じ。ラジオボタンの数だけ同じコード(メソッド?)を書く必要があるので面倒くさい。
チェックボックスは オブジェクト変数.Radio(ラベル,キー名) となる。ラジオボタンに隣接配置しているので、サンプルの text_color=”orange” で、ラベルに着色している。カラー名はHTMLカラーコードに準じているようだ。
import PySimpleGUI as SG # PySimpleGUI ライブラリの利用を宣言。公式サンプルにならって別名を SG とする
SG.theme('Default') # テーマの設定
# 画面内のWidgetを左上から順に配置
layout = [
[SG.Text("お名前どうぞ")],
[SG.Text('姓'),SG.Input(key='姓',size=(10,2)),
SG.Text('名'),SG.Input(key='名',size=(10,2)),
SG.Text("性別 : "),
SG.Radio("男","性別",default=True,key="男性"),SG.Radio("女","性別",key="女性"),SG.Radio("その他","性別",key="性別不明"),
SG.Checkbox("回答拒否",text_color="orange",key="回答拒否")],
[SG.Text("入力結果は : "), SG.Text(key='姓名',size=(25,1),text_color="navy",background_color="lightgray")],
[SG.Button('実行'), SG.Button('閉じる')],
]
window = SG.Window('Widget 演習中', layout,size=(600,400)) # ウィンドウのタイトルとサイズを設定
while True: # ウィンドウを表示し続ける
event, values = window.read() #event 変数にイベント発生要素を検知し values で値参照
print(event, values) # コードウィンドウに入力値を列挙させる
if event == SG.WIN_CLOSED or event == '閉じる':
break
if event == '実行':
# テキストボックスに結果表示
window['姓名'].update(values['姓']+values['名'])
if values["回答拒否"]: #チェックボックスを確認
X=SG.popup_ok_cancel("回答拒否になっていますが、どうして ?",title="入力チェック") #メッセージボックス表示
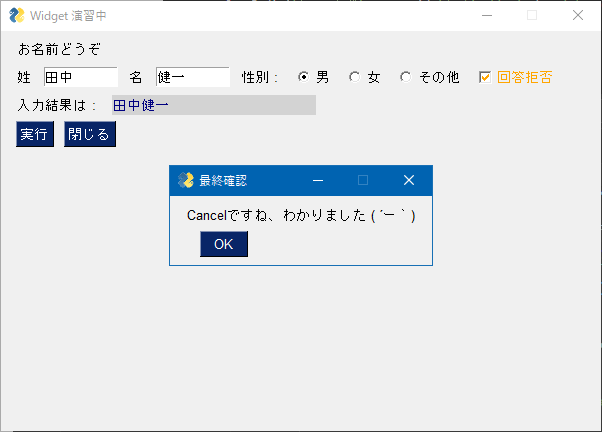
SG.popup(X+"ですね、わかりました ( ´ー`)",title="最終確認")
window.close()
初学者ゆえの原因不明のエラーに悩まされで、つまづきながらやってたら、3時間もかかってしまった。
次回こそループ処理解説をやるぞ。ということで今回も未完 (;`ー´)








コメント