ブログへの画像アップロード前工程
ubuntuに限らないが、フリーの画像加工用途で定番らしいアプリのGIMP(ぎんぷ?)。Windows ではちょっとした画像加工の便利なツールに事欠かなかったのだが、ubuntuアプリセンターにあるものは、機能が不足していたり、最初はどれもこれもさっぱり使い方が分からず放置してしまっていた。
といいつつアプリをいくつか試用はしていたが、ワンストップで手軽に行えるアプリがなかなか見つからなかったため、かなり苦しみながら覚悟を決めてGIMPに取り組んで、必要な基本操作方法が身についた。
年齢相応に記憶力維持の自信がなくなりつつあるし、せっかく学んだことを覚えてる間に記事にしておく。
目的は単純明快なので、そのための操作方法を順次調べて覚えることの繰り返し。アプリの全機能を知ることは出来ないし、その覚悟なんかさらさらない。
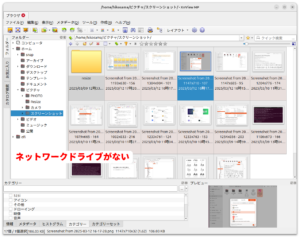
画面取得は優秀なスクリーンショットアプリで十分だし、SDカードからの写真取得もファイルブラウザで可能。
さすがに文字入れや単純な角度補正などの超基本的機能はいくらでも例があるので省略している。
- 傾き補正
- 台形補正
- 部分ぼかし
- トリミング
- リサイズ (加工不要と判断すれば前項までを飛ばして”OpenResizer“アプリで一括処理)
以上。これら以上のことがやりたければ、万能オンラインアプリ”CANVA“を利用することにしている。
GIMP操作方法
なお、現在使用しているgimpバージョンは 2.10.38。
傾き補正
最初に行うべきは単純な傾き補正。自分自身、もっとも多いへたくそ写真の加工作業である。

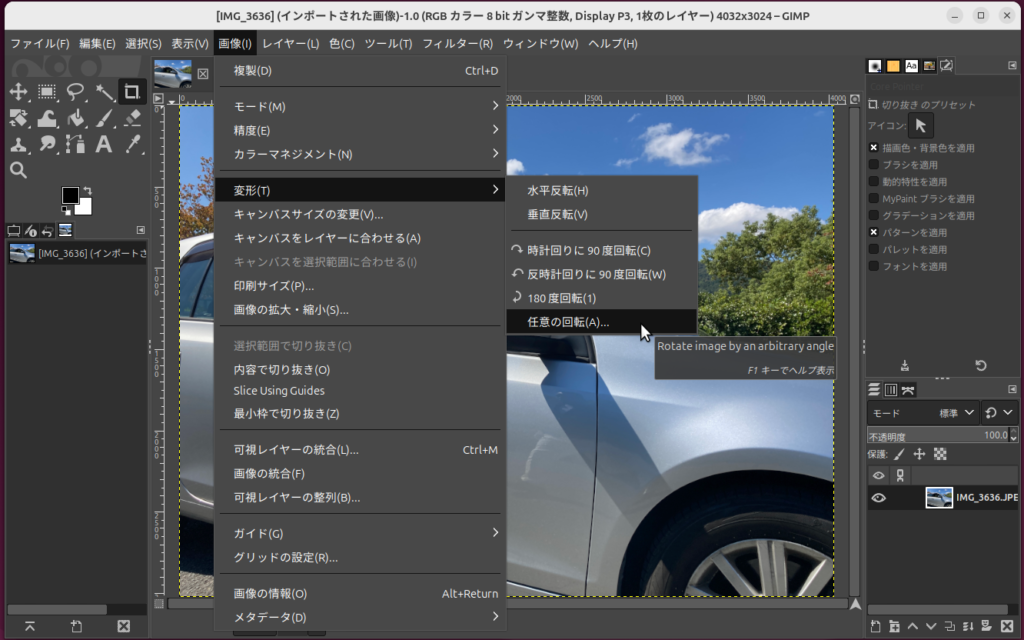
メニューバーから”変形-任意の回転”コマンドを実行。

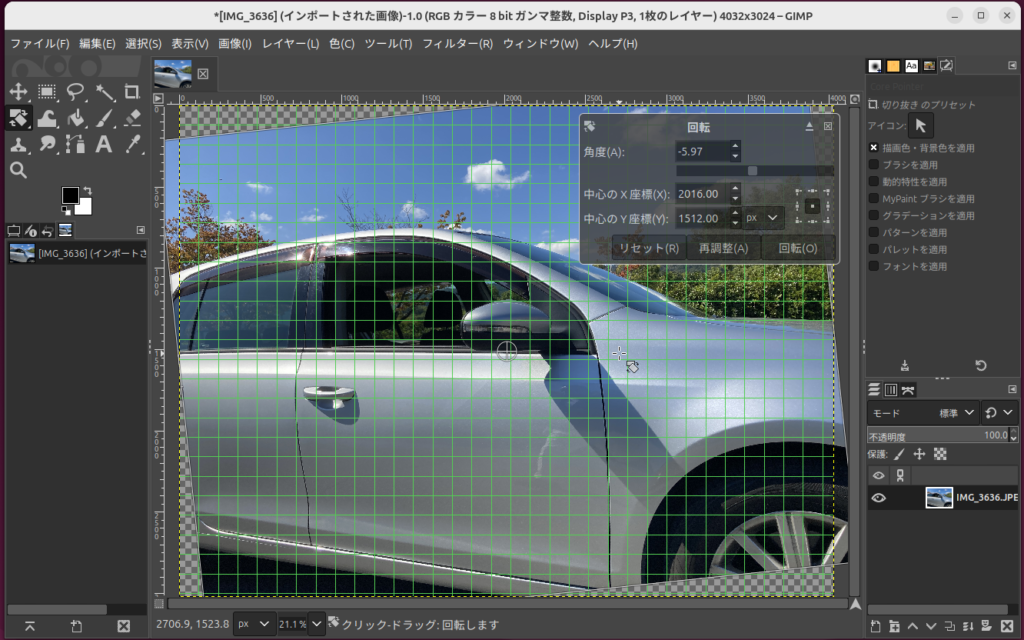
正確な補正のため”表示 – グリッドの表示”でグリッドを表示させる。このサンプルではオプション設定でグリッド線のカラーを明るいグリーンに設定してある。

マウスで任意の位置をポイント&ドラッグしてやれば角度調整が可能。

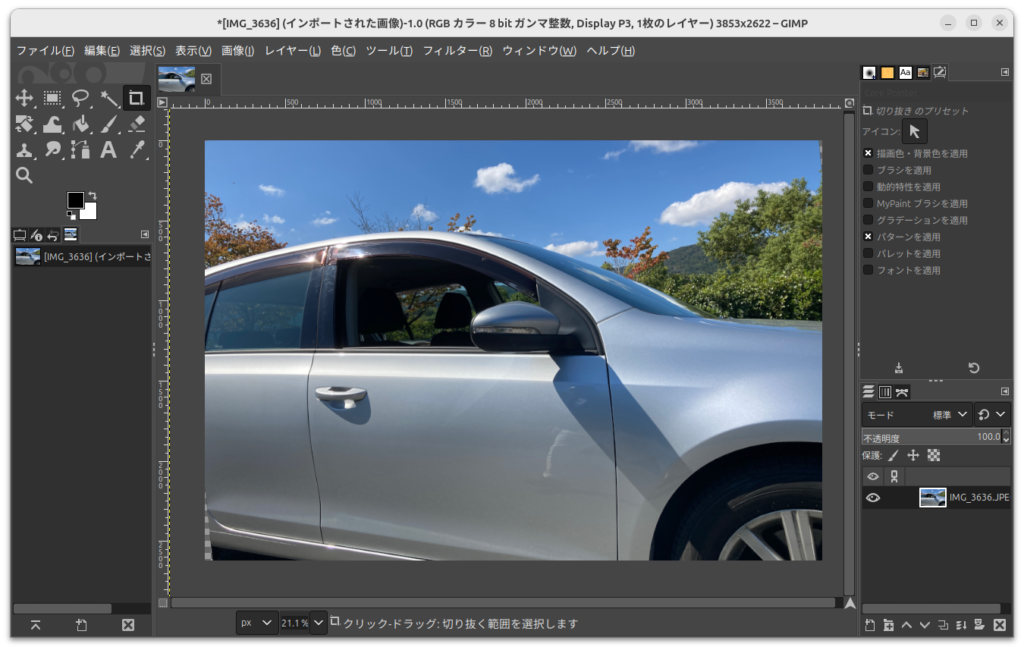
必然的に発生した無駄な部分をトリミングすればOK。この作業はメニュー構成さえ分かればカンタンである。
台形補正(変形)
必要ある場合は引き続き、時折やらかしてしまう、真正面から撮りそこねた場合の台形補正を行う。
かつて「カメラ小僧」を自称していた時期には決して行わなかった作業である。※失敗作は捨てていた

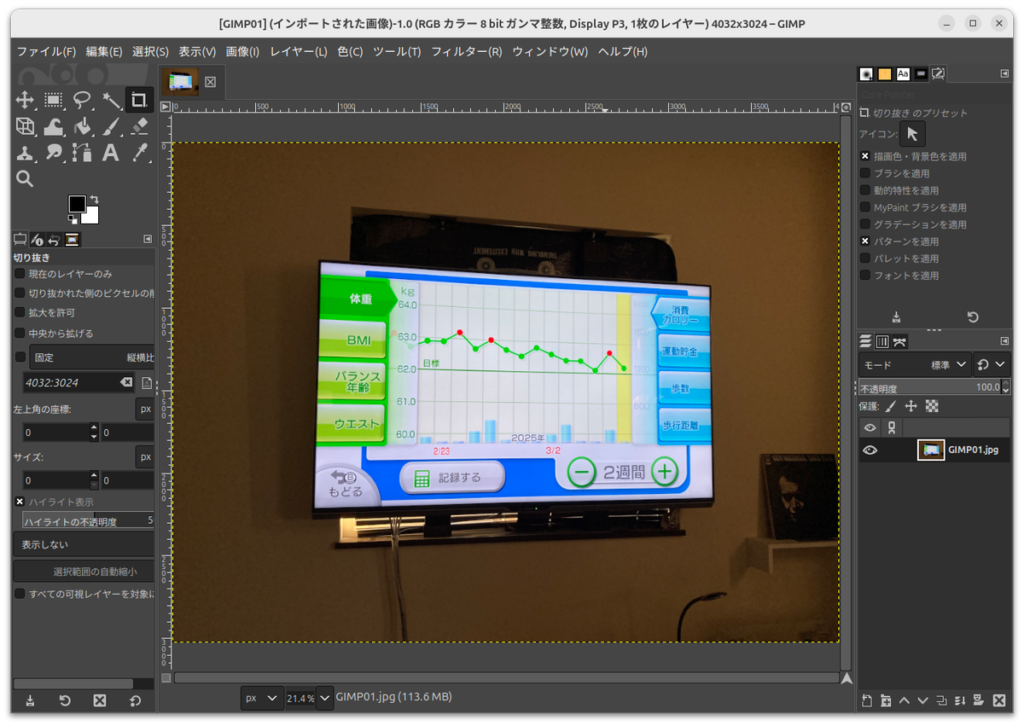
「まじめに撮ったらこうはならんやろ!?」な極端な例だが、あえて失敗例を作った。
ここまでひどくはないが、自分が写真撮影で良くやるミスである。まずは台形補正が必要。

膨大なアイコンのどれをみてもそれが出来そうなものがない。何しろ未知のツールなのである。
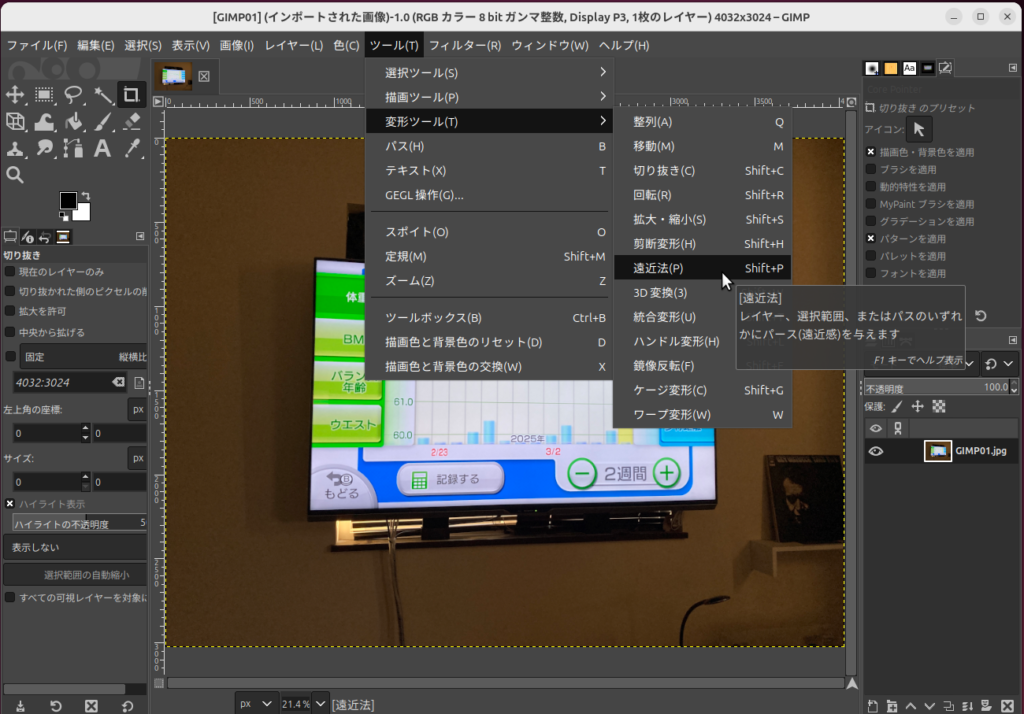
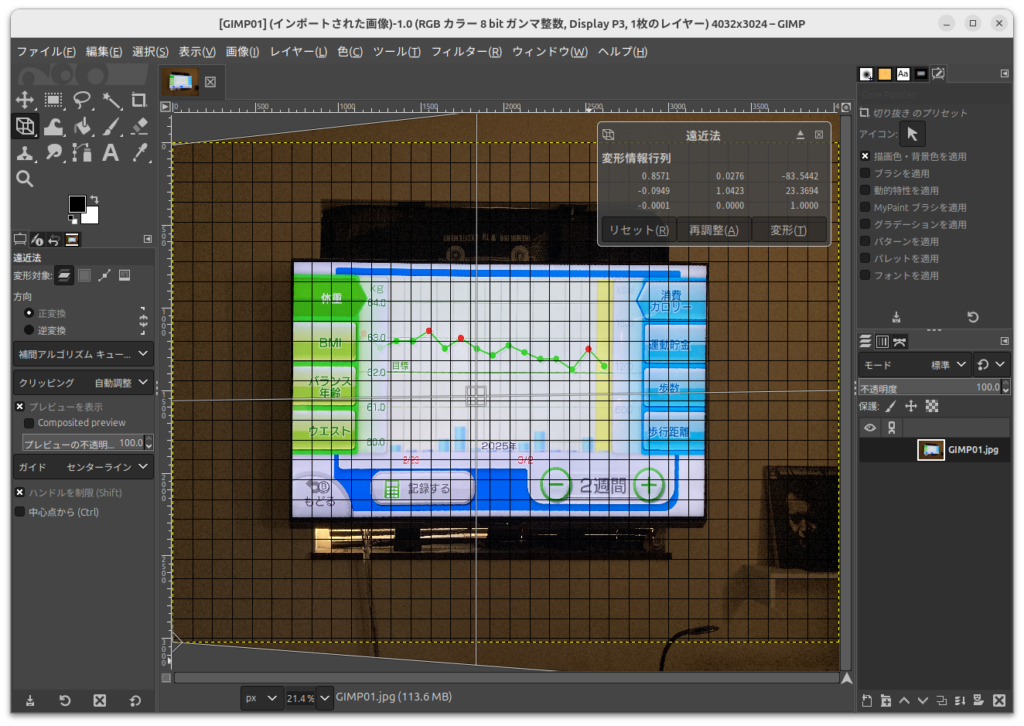
さっさとあきらめて自力にこだわらずネット検索で見つけたのが”ツール-変形ツール-遠近法”コマンド。一番欲しかった機能なのでさすがにショートカットキー(Shft+P)をすぐに覚えた。

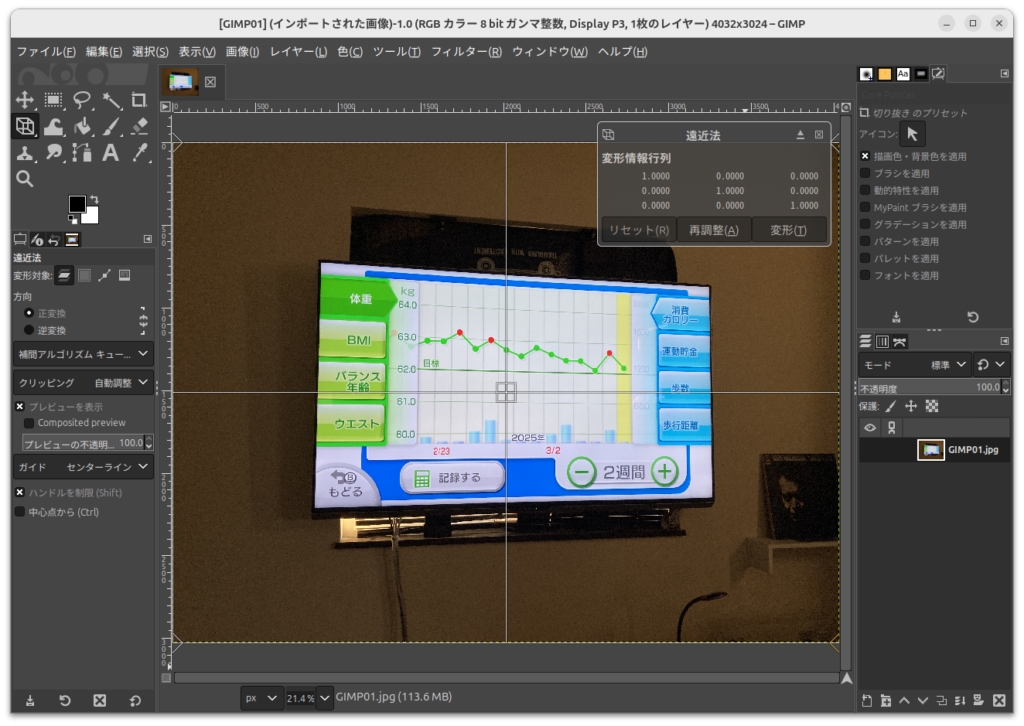
遠近法の設定ガイドが出ているが、今は関心がないのでスルー。四隅のガイドをいじれば何とかなりそうだと感じるのでやってみよう。

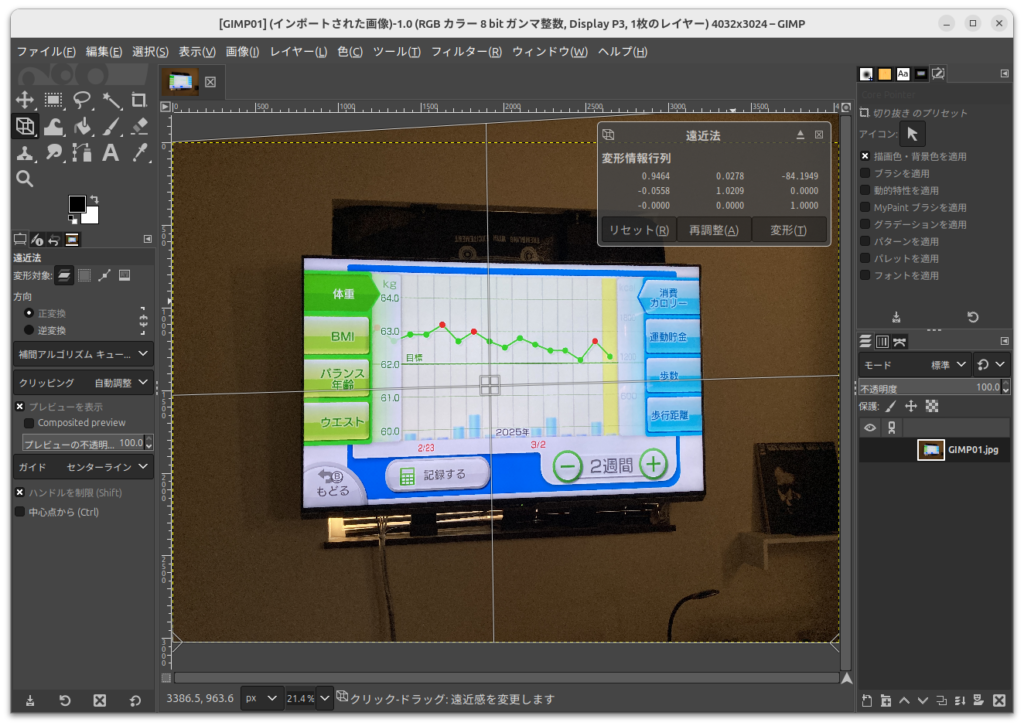
もしかしてと思って、ガイドでなく変形させたい部分付近でマウス操作したら機能することが分かり、左上部と上辺部を変形させてみた。
ただしこのままでは正確な補正が難しいので、表示メニューの”グリッドの表示”をオン。
標準状態だとグリッドがめちゃくちゃ細かいので、この程度の用途ではおおざっぱな方が操作しやすい。

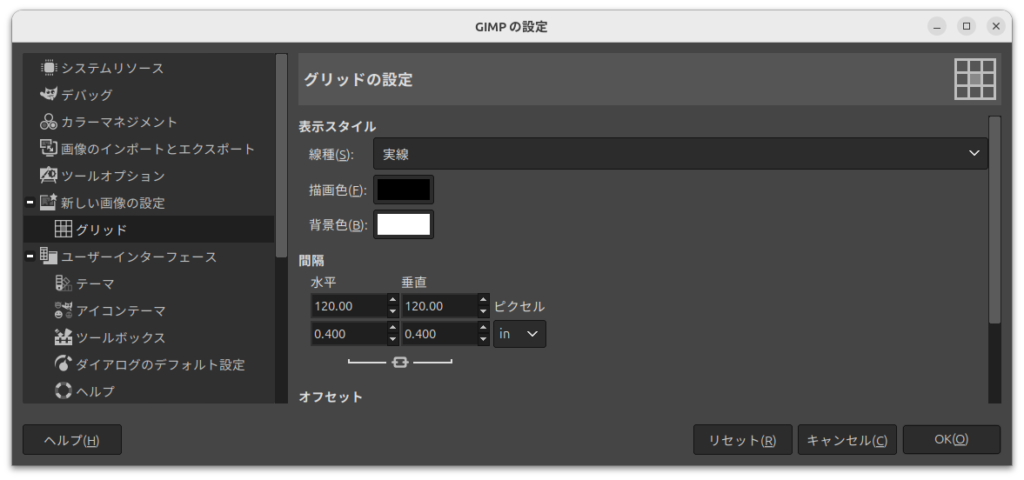
メニューバーの編集 – 設定からグリッド間隔を120ピクセルに広げた。
カラー指定もできるが、対象物によってはかえって見にくくなるのでとりあえずデフォルトのままで進める。

マウスカーソルはどこをポイントしても機能することも分かり、グリッドのおかげでスムーズに実現できた。
さすが定番アプリである。いったん覚えてしまえばいともカンタンに出来てしまう。
最初に行うべきなのが、元画像の一部が失われる変形作業であることはこの例でも明白だね。
部分ぼかし

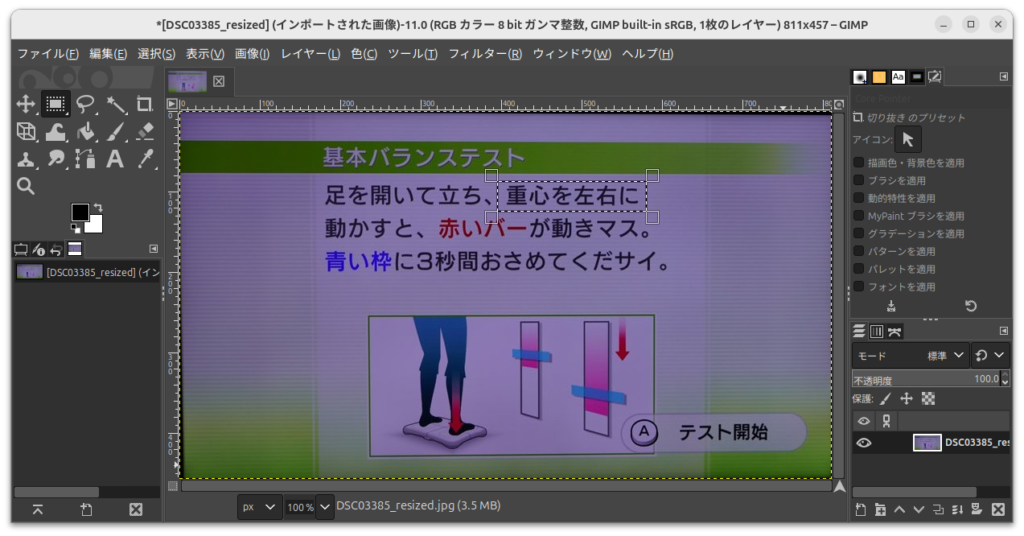
ぼかしたい範囲を矩形選択ツールで指定。

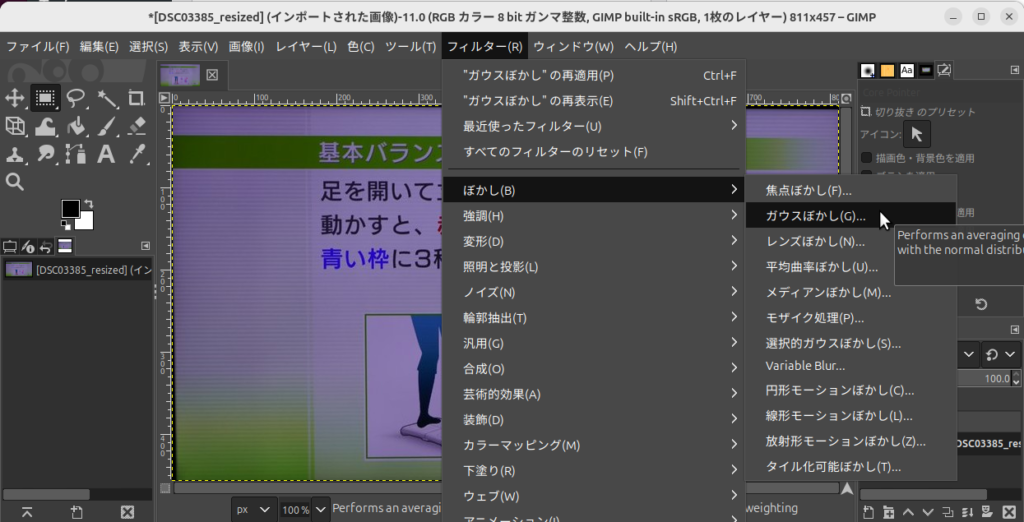
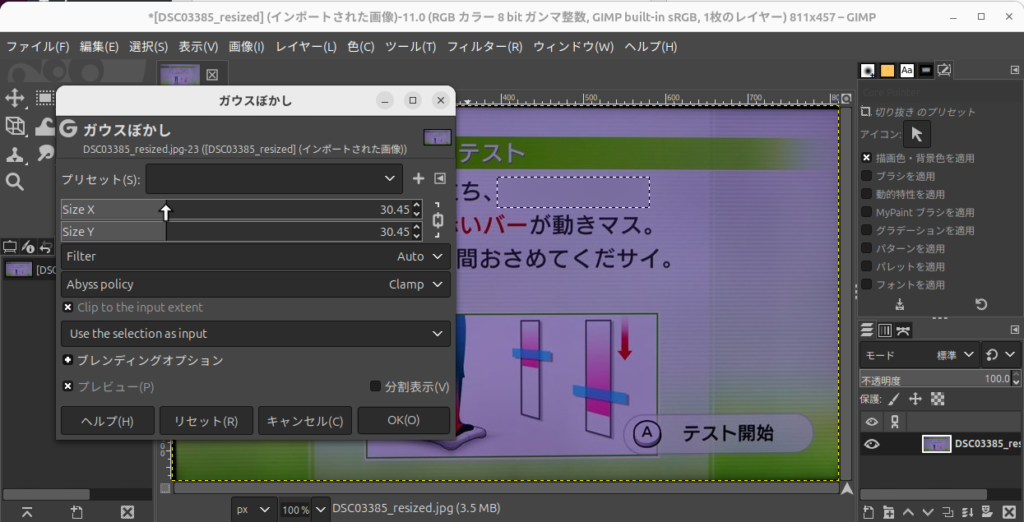
手っ取り早いのが「フィルター」メニューの”ぼかし – ガウスぼかし”。

プリセットはまだ登録されてない。”Size X”と”Size Y” のテキトーな位置をマウスでポイントすればぼかし具合が反映される。その後”OK”しても、EnterキーやESCキーを押しても選択範囲がアクティブなままで頭を抱えた。
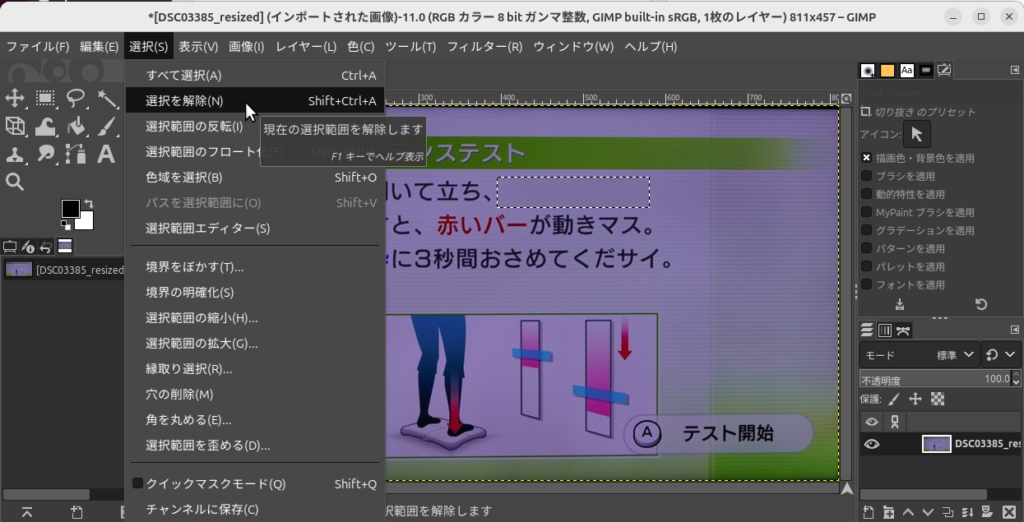
連続した処理を続けて行う前提のようだ。メニューを探し回ってたどり着いたのが”選択を解除”。

これまでWindowsPCでいくつか使っていた「写真補正」「トリミング専用」「ぼかし専用」のようなカンタン画像加工ツールとは勝手が違い過ぎていちいち戸惑ってしまう。(´д`)
高機能の画像編集ツールはこんなものなのだなと慣れれば良いだけなのだけど。
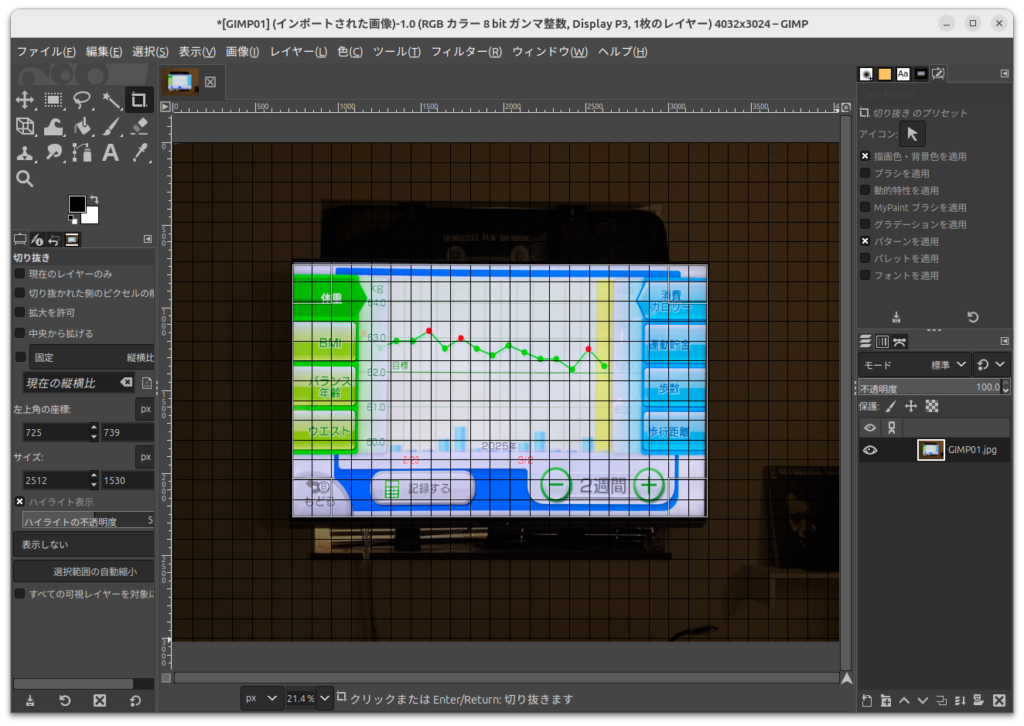
トリミング
これは他のアプリでも見慣れたアイコンがサイドバーにあり、メモの必要もないが、マウスで選択範囲指定すれば良い。もちろん選択範囲の微調整も可能。決定後エンターキーを押さないと確定されないのが留意点。

リサイズとエクスポート
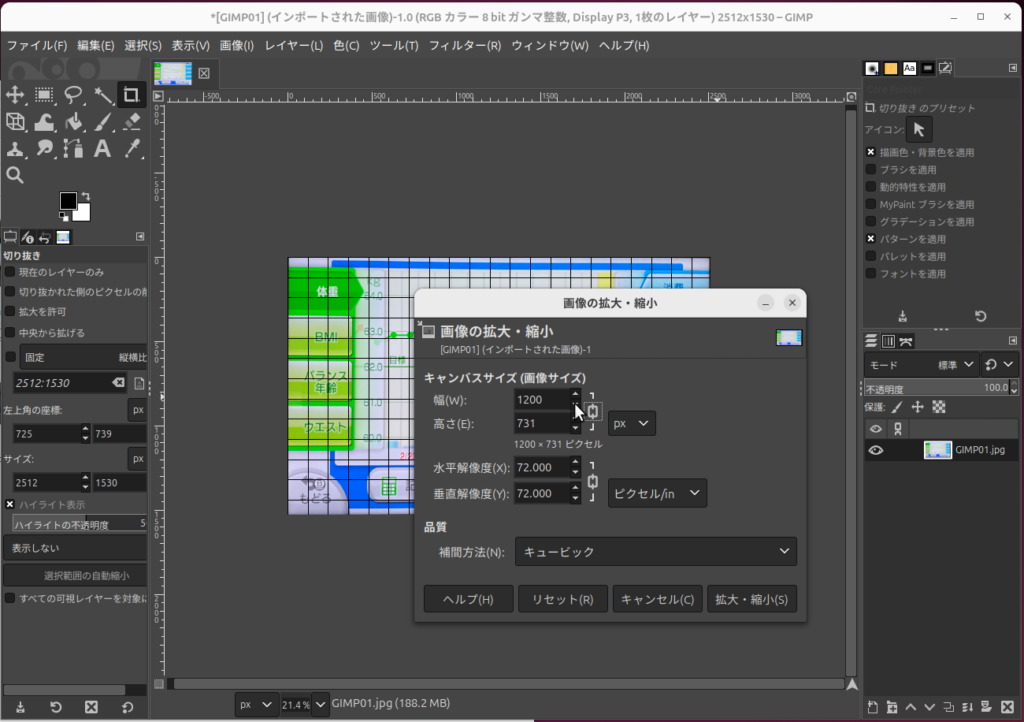
最後の工程は画像のサイズ調整。当ブログでは横幅1200ピクセルで統一しているので、画像メニューの”画像の拡大・縮小”で設定。”キャンバスサイズ”幅を設定すれば高さも自動調整してくれる。

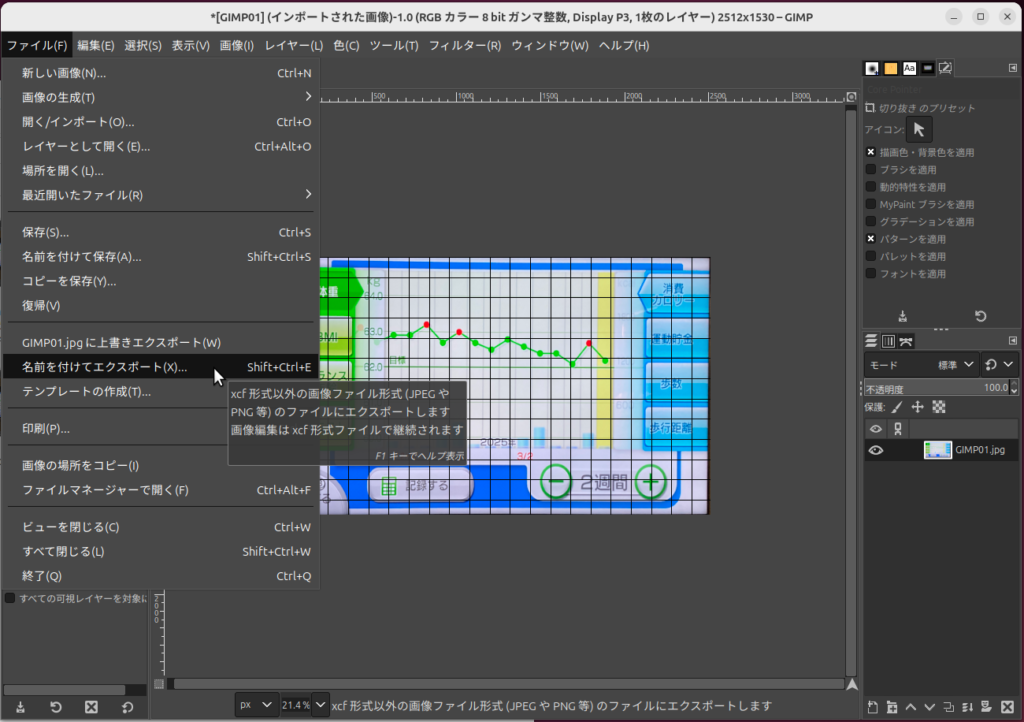
しかし、このまま”保存”や”名前を付けて保存”してもブログ用画像にはならない。
gimp 形式のままではWordPressのメディアライブラリに受け付けられないので png等 に変換が必要。

“名前を付けてエクスポート”で保存しなければ png 形式にならないので注意が必要。

これで完成!! 本日の撮影です。よく見ると台形補正がやや不完全だが細かいことは気にしない。というわけでここ一週間は体重管理も順調。ちょっと油断するとリバウンドなので反省中…
とりあえず必要な操作は記録出来たので、忘れたら自分のブログで確認しよう。(^。^)
蛇足 “Mosc”の変換能力
さすが Linux (ubuntu) 謹製の IME である。外国語変換能力がゼロに近いのに”うぶんつ/ubuntu”は”うぶ”だけでも”ちゃんと変換候補に出てくるし「ぎmp」とミスタイプしたら「gimp」と候補リストに出て来て爆笑だった。
ちなみに”うぃん/Windows”もすぐに出てくるが、これはWindowsPCのGoogle IME で登録してあったカスタム辞書をインポートしてるためですよ。標準状態では絶対出てこないからね。😍
ちなみに”ぎんぷ”の変換もあかんけど 、アプリ名を確認できたのは良かった。









コメント