この記事はブログの閲覧者の方ではなく、作成者のためのものです。
Webブラウザの基本機能として、マウスポインターは通常は ![]() だが、リンク設定された写真などでは
だが、リンク設定された写真などでは ![]() に変わる。
に変わる。
アイコンが指先に変わった時にクリックすると大きいサイズの写真等が表示されるという、おなじみの機能である。
FC2ブログでは、写真をアップロードして記事内に挿入すると必ず元画像へのリンクが同時に生成されるため、通常は何もしなくても良い。
しかし、本ブログのように写真サイズが大きめで、リンクをクリックして拡大という動作をさせたくない場合は工夫が必要となる。
なぜなら、指先アイコンをクリックしても同サイズの写真しか表示されないというムダで不親切な動作結果を排除したいからである。
記事への画像挿入時に”リンクを作成しない”というオプションがあれば良いのだが、未だに用意されないので仕方がない。
FC2ブログのサムネイル画像があまりに汚いため、表示品質を確保したい場合は、本文用と拡大表示用の二種類の写真をアップロードするようにしているのだが、あまりに面倒くさい。何しろ拡大サイズが必要となるような写真は最近はほとんどないという事情もある。(;`ー´)
つまり、マウスポインターを写真の上に移動しても矢印ポインターのままであり、クリックしても何も起こらないようにしたい。
それには、写真を記事に挿入して自動付加されるリンク情報を削除してしまえば良いのである。これでアイコンが変化しなくなるし写真の上でクリックしても何も起こらない。本ブログではほとんどの記事でこうなっている事に気づいた人も多いだろう。え ? 誰も気づいてなかった ? (;`ー´)

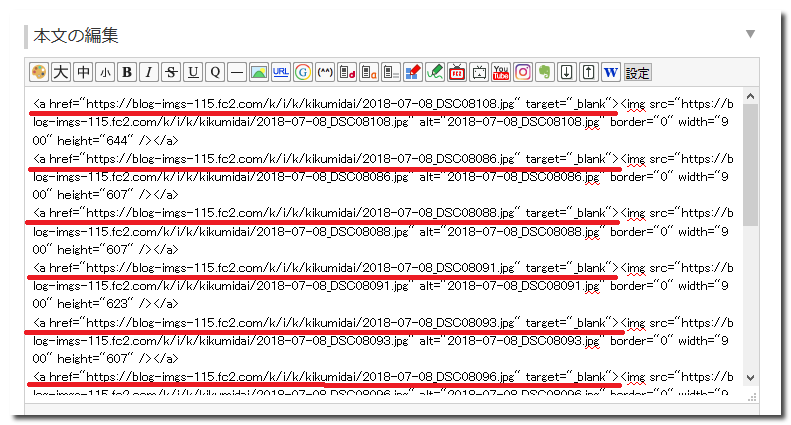
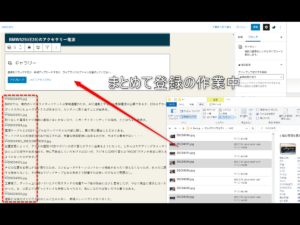
これはFC2の記事エディターで画像を挿入したところ。
最初のうちは便利に感じるFC2の記事エディターだが、慣れてくると非常に使いにくくて仕方がなくなってくる。何といっても表示されるフォントが小さすぎてもサイズ変更する事も出来ず、それだけでもイライラする。もちろんフォントそのものも変更出来ない。
さて、ここで必要な処理としては、写真のリンク情報を削除するために <a href= から、次の <img の直前までの部分を削除してやれば良い。
ただし、写真数が多くなると加速度的にストレスがたまって来る。限られたエディターのエリアの小さなフォントにイライラしつつ、根気良く慎重にマウスを操作しつつ該当部分を削除するという単純作業を強いられるためである。(;´Д`)
画像アップロード画面でリンクを付加しないというオプション機能がないため当初は記事の公開前に延々とこのイヤな作業を行っていた。
「何でそんな面倒な事を ?」なのだが、大げさにいうと自分の”美学”なのだから仕方がない。(`・ω・´)
そんなわけで、ストレス解消のため本ブログでは数年前から記事を別のテキストエディターソフトで書いている。
文章作成と編集のためのテキストエディタとしては優れたフリーソフトが多数公開されていて、自分が愛用しているのは”Mery”。
多くのテキストエディタにはベンリなマクロ機能が装備されている。これをうまく利用すれば自動化が実現するわけ。

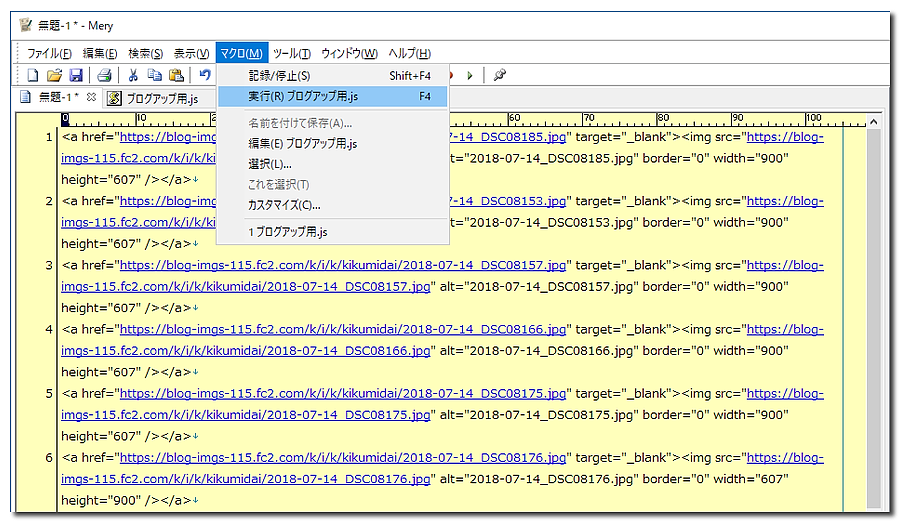
要領としては、FC2のエディタの画像挿入機能を利用して、画像処理部分だけを先に生成してしまい、そのままカットアンドペーストで”Mery”へ移動し、保存してあるマクロ(簡単なプログラム)定義ファイルを実行するだけ。

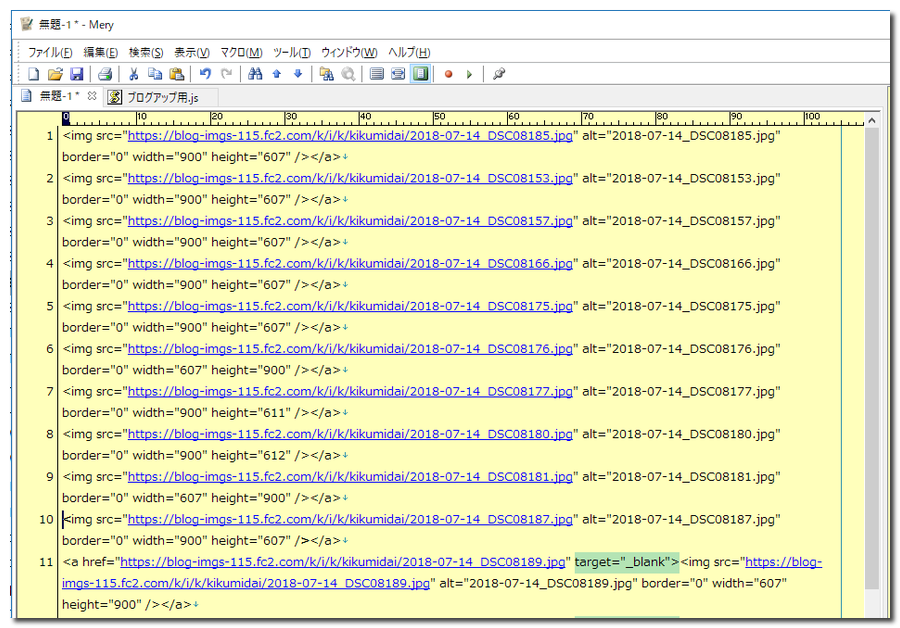
見事、F4キーのひと押しだけで一瞬にして記事内容が注文通りに不要部分を削除して自動編集された。( ゚∀゚)
マクロ定義ファイルを作成するには、キーボード操作を記録できるキーボードマクロ機能を利用するのが手っ取り早い。
というより、ゼロから作成するには、それなりのプログラミング知識がないとムリなのだ。
※この”Mery”の場合は”JavaScript”というプログラミング言語が元になっている
実際の操作としては、次のような単純作業の繰り返しとなる。
- <target= "_blank"> 部分を先頭から検索
- 検索された行の先頭頭までを選択状態にする
- 選択した部分を削除
- <target= "_blank"> 部分が存在する間は最初から繰り返す
1. から 3. まではキーボードマクロ機能で作成出来るので、4.の繰りかえし部分のみ追加する
改良したプログラムコード。もちろん意味を理解しようとする必要はないし、”JavaScript”でマクロが動作するエディタであればこのままコピペしてもらってもたぶん動作すると思います。うまく行かなかったらごめん。( ´ー`)
document.selection.StartOfDocument(); // 文書の先頭にカーソルを置く
var 検索語='target="_blank">'; // 検索語を変数にセット
for(N=0;N<100;N++){ // 以下は同じことを100回繰り返す
if(!document.selection.Find(検索語, meFindNext)) {break;} // 検索に失敗すると処理を中断
else{
document.selection.GetBottomPointX(mePosView); // 検索語を選択してその最後にカーソルをセット
document.selection.StartOfLine(true); // そのまま行頭まで選択状態にする
document.selection.Delete(1); // 削除を実行
}
}








コメント